
Hebrew Day School of
Ann Arbor Case Study
The goal of this project is to evaluate the Hebrew Day School of Ann Arbor's (HDS) website to better understand how it can serve current and prospective parents. This site is a main point of information on the schools offerings, values, and the school community as a whole. Information available includes admissions, curriculum, school history and faculty information and donation links.
The key questions my group aims to answer through this research include: What do current parents want on the site? What features are missing, difficult to find, or broken? How can the site’s attractiveness and usefulness to prospective parents be improved? Essentially, we aim to better serve the needs of current and prospective parents.
Stakeholder Goals
Through our initial meeting with HDS, they identified that their website “isn’t serving its purpose,” with prospective parents experiencing difficulty getting a good sense of the school, and current parents not utilizing the website at all. Two essential staff members plan to redesign the website in the summer months. What they seek from our group are:
Insights from prospective families as to what information they look for when considering enrollment
Insight from current parents on what information they’d like to access via the website, as well as common pain points
Guidance on visuals that represent the school’s mission and align with their users
Suggestions for changes in information architecture

Research
Interaction Map
To better understand our client’s product and its user flows, my team created an interaction map that visually represented every action a user could take within the system. This involved gathering screenshots of each screen and action, then organizing them into a layout that clearly illustrated the flow of interactions.
The map highlighted pathways users could take, including subsets of activities and key "jumping points" where multiple actions converged to a single destination. This visualization provided clarity on the product’s structure, helping identify inefficiencies and opportunities for improvement. It served as a foundational tool for aligning stakeholders and informing subsequent design decisions.
Creating Interview Questions
The Hebrew Day School of Ann Arbor (HDS) identified issues with its website, noting that prospective parents struggle to understand the school, and current parents rarely use it. To explore these challenges, we conducted user interviews and designed a 15-question survey to investigate website usage, functionality, key information needs, communication channels, and how well the site reflects parents’ values. The survey, organized into four sections—Demographics, Website Use, Day-to-Day Information, and Values & Mission—was collaboratively developed and created in Google Forms for easy data collection. To ensure clarity and relevance, we pilot-tested the survey with family and friends, refining it based on their feedback.
Conducting User Interviews
To address the client’s problem scope, we targeted current and prospective parents, with interviewees provided by HDS leadership to learn more about their specific challenges. We conducted six interviews: one with HDS, four with current parents, and one with a prospective parent, though time constraints limited additional recruitment. Participants, aged 31–45, included four women and one man, with occupations such as lawyer, social worker, Rabbi, and product owner.
Key Findings from Interviews
Overall users found the site to represent the values and quality of HDS but indicated that the site was out of date and relevant information was often missing. Prospective parents found the site sufficient but it was not the deciding factor in applying or attending the school. Rather, the fact that it was a Jewish Day School was the primary deciding factor. Current parents seldom use the site, as the majority of relevant information is found through external sites.
-
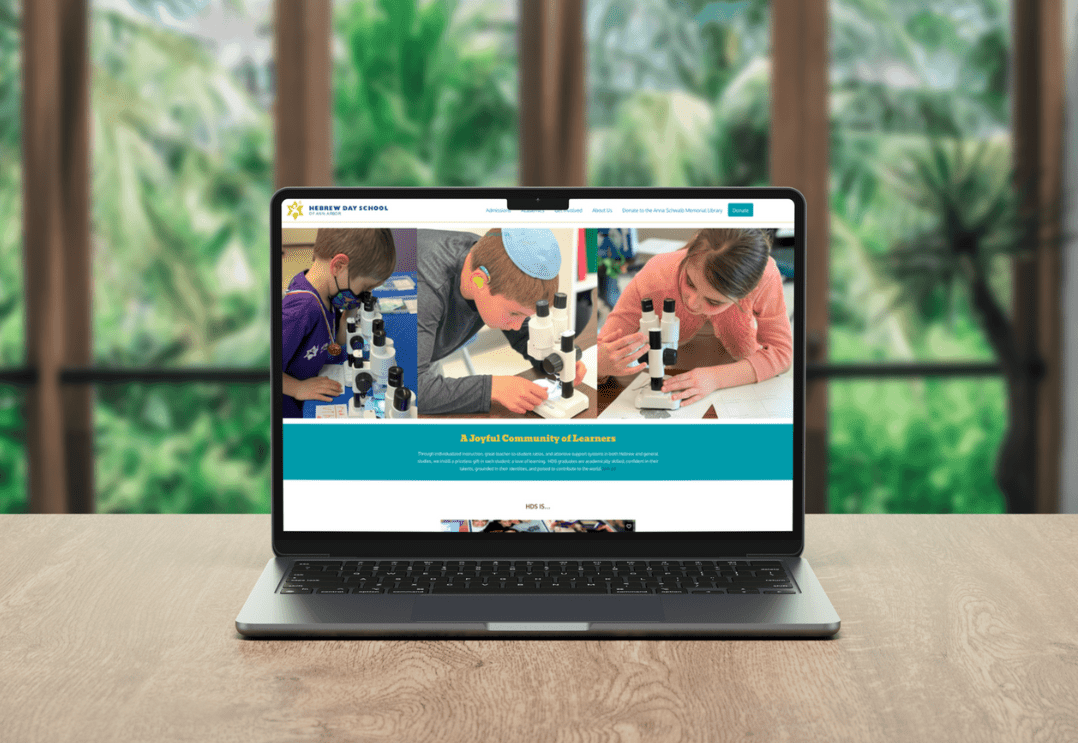
The website look and feel is inviting, and parents had positive first impressions. Parents liked seeing images of current students and testimonials, and were attracted to the “learn through play” environment.
However, parents stated that information seemed out of date with photos and testimonials remaining unchanged for years, and that the website does not effectively communicate the parent community or individual student instruction which are major selling points.
-
Information is often handled on third party websites, not the HDS website. Resources like field trip forms, event schedules, and access to event-related information are available through emails. Additionally, signing children up for after-school activities is done through a separate website operated by an affiliated entity and requires its own login.
-
Information sought by parents was often hard to find or missing entirely. Current parents reported that website navigation is confusing, and that it can be hard to find relevant information. Interviewees reported it difficult to find tuition assistance information and the information provided was not adequate to meet their needs.
-
A more comprehensive calendar is needed. The current Google Calendar features information about all school events, but does not feature details like school lunches, event sign-up deadlines, or nonstandard events. While the calendar is linked from the HDS website, there is no embedded version and it is not immediately clear how the calendar can be added to a personal device.
-
Parents who recently applied to HDS expressed lacking information in the application and financial aid process. Additionally, multiple parents expressed wanting an easy way to connect with current parents.
Developing User Personas
& Scenarios
To effectively evaluate the system while maintaining the privacy of our interviewees, we created user personas to represent the target population. Personas are fictional yet data-driven characters that capture key demographic details, goals, and frustrations identified through the interview process. These personas are designed to embody the most important characteristics of our system's users, providing a clear representation of their needs and behaviors.
Additionally, we developed scenarios for each persona to illustrate how they might interact with the system, highlighting both the strengths and areas for improvement. By creating three distinct personas based on our interview data, we were able to create realistic scenarios that guide our understanding of how different users engage with the system, helping us pinpoint opportunities for enhancement and better alignment with user needs.
Ideal Scenario - Rachel Wyatt
When Rachel and her family moved to Ann Arbor, finding the right school for their kids was a top priority. Leaving behind a beloved school and community was challenging, and they were concerned about maintaining their Jewish identity while ensuring an academically rigorous education. Initially hesitant about Ann Arbor's Hebrew Day School, they were relieved to find HDS’s website informative and welcoming. The site showcased comprehensive academics, Jewish cultural education, photos of engaged students, and experienced teachers. It also provided clear next steps, including an inquiry form, parent connections, and financial aid options, easing their transition and building confidence in their decision.
Ideal Scenario - Lily Rosenberg
With three kids, a husband, and a career as an emergency room doctor, Lily’s schedule is busy! All her kids go to HDS, so luckily morning pick-up and drop-off aren’t too complicated. HDS also recently renovated their website, so now she can order her kids lunches online and sign them up for after school programs easily. The other day she had forgotten to sign the field trip permission slip, but their website made it so she could fill it out in just a few minutes.
Ideal Scenario - Michael Moser
Summer was coming to a close and it was time to think about back to school shopping again. Michael went to the HDS website to make sure they were all set for another round of school spirit. He was able to quickly navigate to the school spirit shop which is hosted on the website and select the clothes he wanted to purchase. The whole checkout process was on the website and just like that the whole Moser family was ready for a spirited year.
Heuristic Evaluations
To efficiently uncover usability issues, our team conducted a Heuristic Evaluation using Nielsen’s principles. We evaluated the product against key heuristics, such as Visibility of System Status, Consistency and Standards, Error Prevention, and Aesthetic and Minimalist Design, ensuring the interface met user expectations and minimized cognitive load.
Each team member independently assessed the interface in multiple passes, prioritizing findings on a three-point severity scale: Minor, Moderate, and Severe. Afterward, we regrouped to discuss and prioritize issues based on their impact on users.
Our final report highlighted major usability challenges and strengths, providing actionable recommendations tied to specific heuristics. This process offered the client clear guidance to improve their product efficiently and effectively.
Creating Usability Test
We structured our tasks into three overarching scenarios outlined below. The first scenario focused on the prospective parent experience, allowing the user to explore parent testimonials, staff and faculty, and curriculum. The second scenario focused on the admissions process, allowing the user to find key admissions dates, contact admissions, and find the admissions fee. The third scenario was centered around a current parent at HDS looking to find the school calendar and parent portal. We created these scenarios because they were common use cases we uncovered in our interviews and they encompass the majority of the website's functionality.
User Testing
We crafted pre-test questions to understand the user's role as a parent, their interest in a religiously affiliated school, and their first impressions of the website. Post-test questions focused on the user's experience, identifying challenging tasks, helpful content, standout website aspects, and desired features. During each test, a note taker recorded task duration, success, and observations in a data logging form.
Conducted via Zoom, the moderator guided participants through the protocol, instructing them to share their screen, navigate the HDS website, and complete tasks while the note taker documented the process. Afterward, our team reviewed individual tests, analyzed pre- and post-test surveys, and aggregated findings to identify recurring and critical issues, ultimately uncovering key insights and takeaways.
Findings and Recommendations
Based on our analysis, our findings and recommendations can be categorized into four overarching categories.
Information Organization and Site Navigation Improvements
-
All users mentioned that the navigation bar organization was unexpected. Users mentioned this throughout the tasks as well in pre and post test questionnaires. There were links under various categories in the navigation bar that the users did not expect. Thus, requiring users to read through each drop-down menu multiple times.
Recommendation: Create a simple navigation bar including only About, Admissions, Academics, Community, and Give tabs.
-
The online application and Google calendar open on the same page. However, when the user attempts to navigate back to the HDS website, they receive an error message. This is identified in Task 1 when looking at stories as well as when users navigate to fill a form out for more information in Task 2.
Recommendation: Open external links in a new tab to avoid disorienting users or requiring them to navigate back themselves.
-
Three users mentioned that the school calendar was especially difficult to find and when found, it was not in the location they expected it to be. When completing the find the calendar in Task 3 many users struggled before finding the calendar and one user actually gave up before finding the calendar.
Recommendation: Embed the school calendar on the homepage for easy access and add a utility navigation above the main navigation with a link to the school calendar.
Admissions Process is Confusing and Outdated
-
All five users expressed confusion with the admissions process throughout the Tasks and during the post test questionnaires. The application dates on the Admissions Calendar and Online Application contradict each other and users found the information to be unorganized. Users expressed frustration with the number of tabs in the Admissions menu and would like to see a consolidated Admissions page with necessary information.
Recommendation: Consolidate admissions content onto one page where parents can look to get up-to-date information on the admissions process and timeline without needing to navigate to other pages.
Content Improvements Needed
-
Three users mentioned that the site was overwhelming and hard to navigate during post test questionnaires, leading them to miss important information due to poor information organization and too much content.
Recommendation: Re-organize the key content on the homepage, admissions, and academics pages by only including necessary information, reducing repetitive information, and creating more spacing between content to allow for an easier viewing experience.
-
Two users mentioned that they were seeking additional information on the schools’ overarching teaching and curriculum philosophy in addition to information on each subject during Task 1, specifically on the homepage. Parents are specifically interested in learning about how students' learning plans are individualized.
Recommendation: Create a section on the Academics page with an overview of curriculum philosophy.
Visual Improvements Needed
-
One user who has a vision impairment mentioned that the color scheme of the website made it very difficult to read.
Recommendation: Edit colors of headings and use a color contrast checker to ensure colors are consistent and accessible for all users.
-
Two users mentioned that the homepage content looked outdated. The news section has not been updated since 2021 and the formatting is inconsistent.
Recommendation: Remove the news section from the homepage and replace it with an overview of the school, it’s mission, and the teaching and curriculum philosophy. Provide a CTA link to schedule a tour and contact admissions to keep prospective parents moving through the application process.
Conclusion
Based on our research and usability testing, we recommend that HDS carefully review our findings and prioritize implementing the most critical changes to improve its website. After these updates, we would suggest conducting follow-up surveys with current parents and staff to gather feedback on the revised site, including their overall impressions and any remaining challenges. This iterative approach will ensure the website continues to meet the needs of its users effectively.
Our deliverables included comparative analysis, heuristic evaluation, survey template, user tests, analysis of findings, and recommendations. Our final insights are included in the video presentation below.








